Dispersive Edition
The workshop Dispersive Edition took place at Campus Fonderie de l’Image in 2014. It was initiated by Raphaël Bastide for the graphic design students. This web page lists a selection of resulting productions of this workshop.
CSS print as a complement for a web page

Students where challenged to adopt a conceptual approach of the web design: by using the web technologies HTML and CSS, they were asked to produce two documents based on a single content. The result are web pages completed only when they come to be printed.
The designer need to understand and compose the stylesheet for screen (CSS screen) and for print (CSS print) in order to create an hybrid document that plays with both of the media.
Google Chrome browser allows a direct PDF preview of any web page printed that is why all the works listed below will be best viewed and printed (ctrl / cmd + P) in Google Chrome.
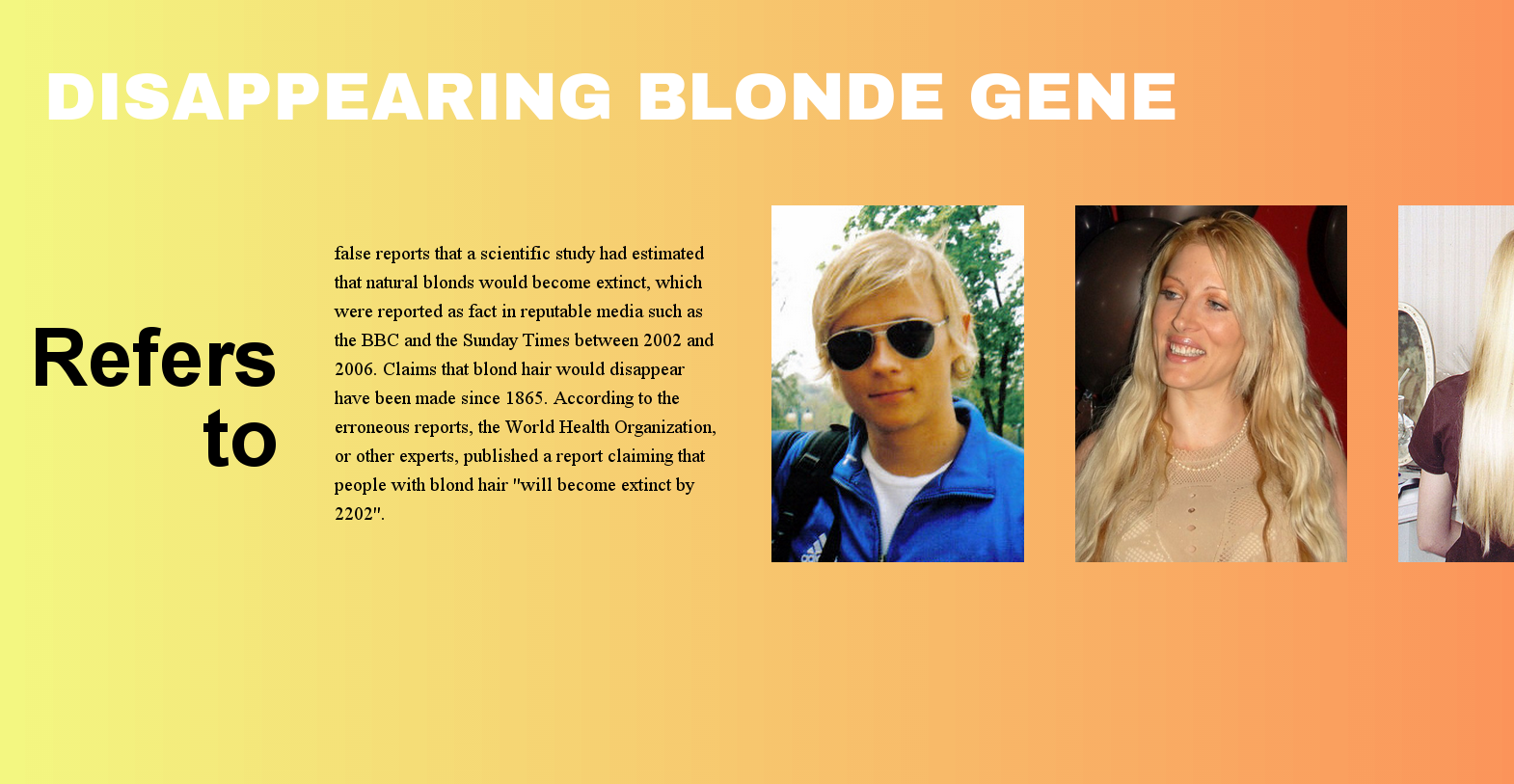
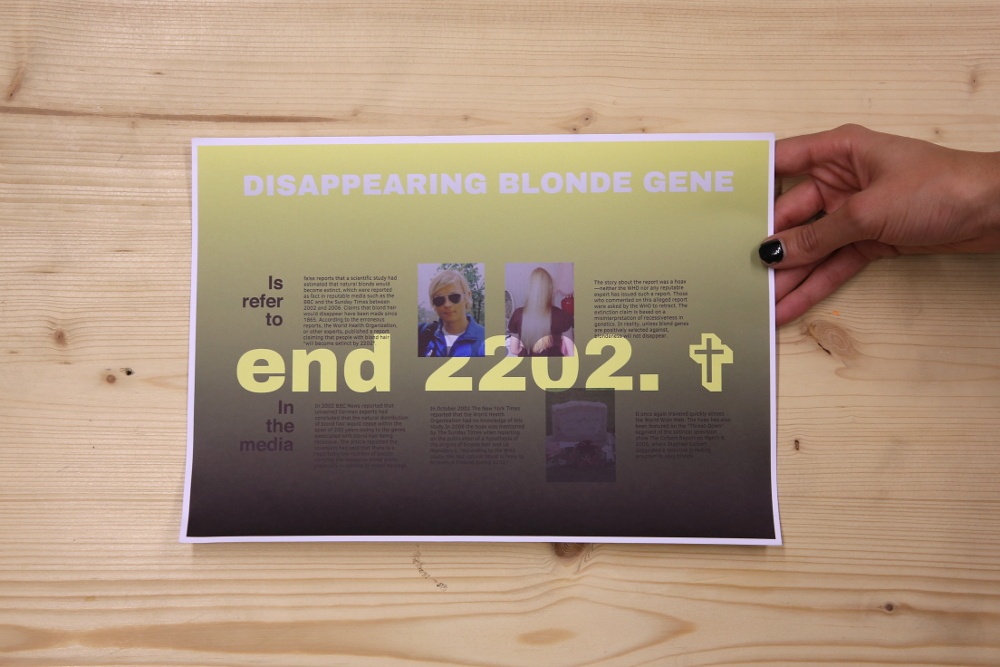
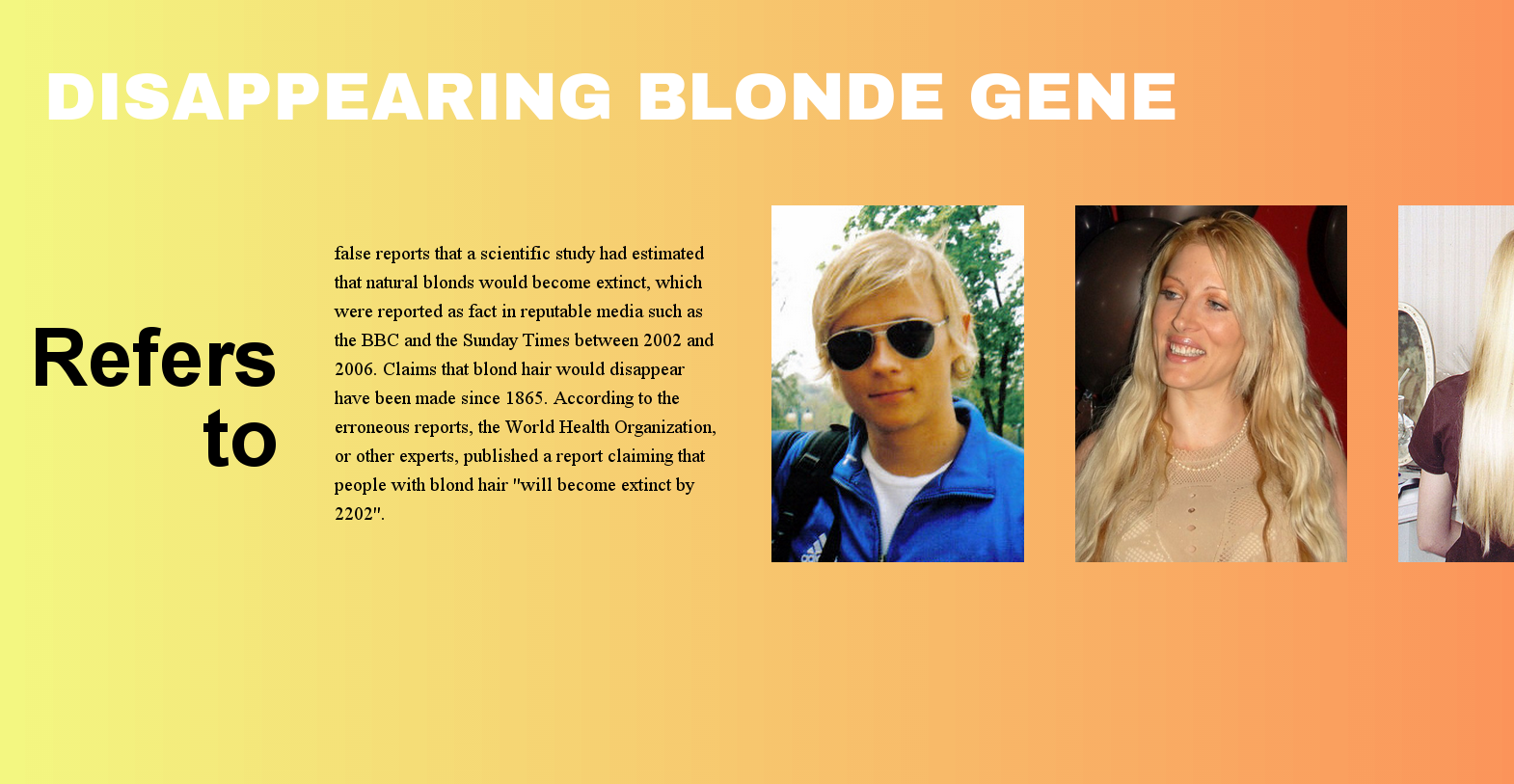
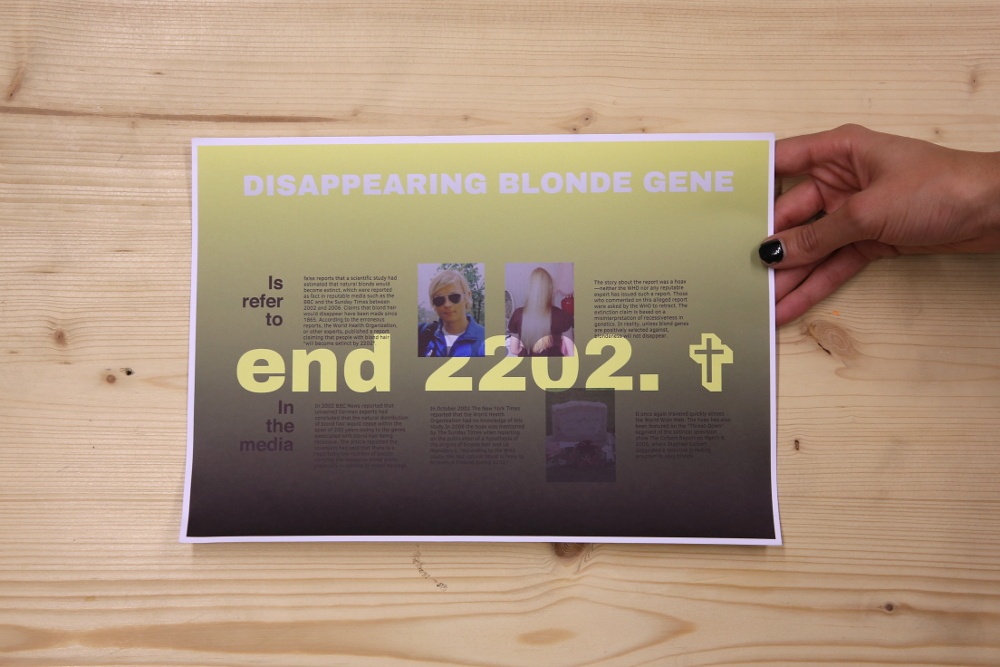
Idea: On the web, the content tends to disapear in the darkness. Once printed, two pages are supposed to be over printed on a single paper sheet.
Authors: Guillaume Rossi, Morgane Bartoli
Web Preview

Print Preview

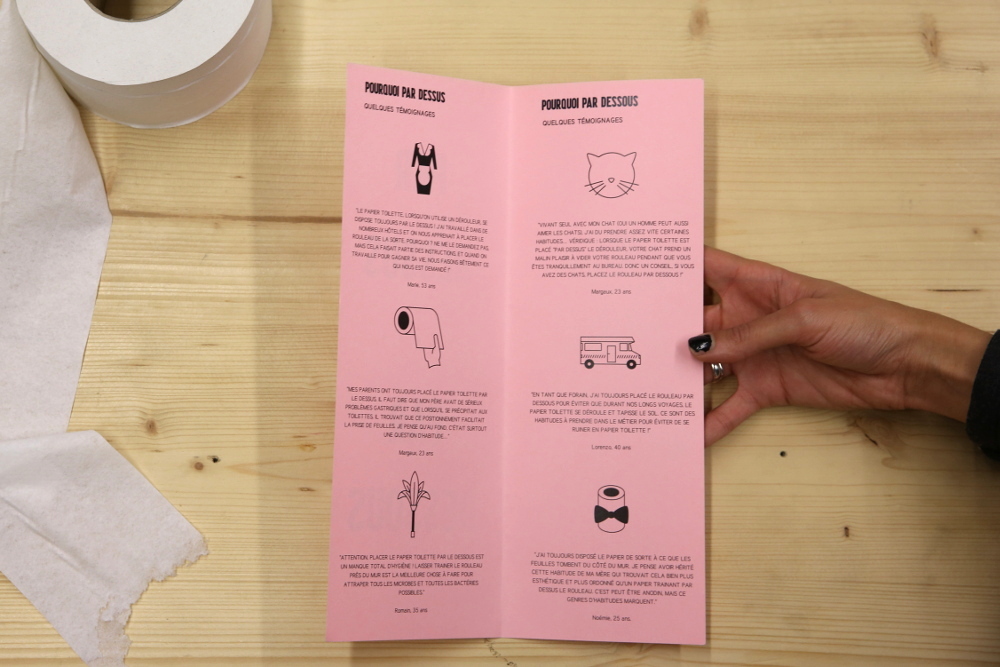
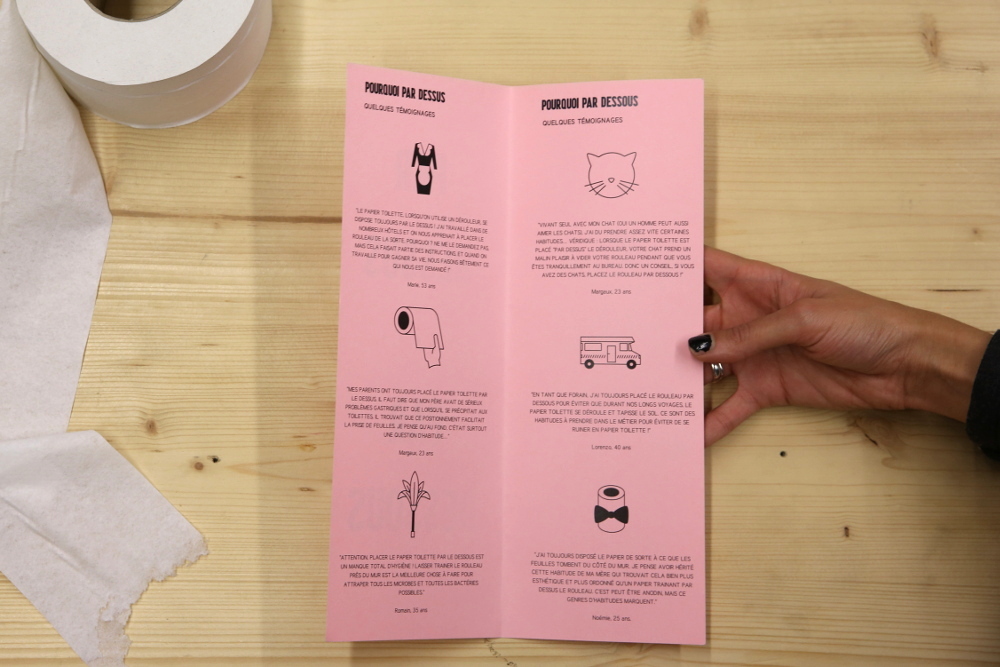
Idea: Excactly the same content on the web and once printed. The printed version require a fold to create a simple and fun leaflet.
Authors: Romy Choueiri, Corentin Moussard
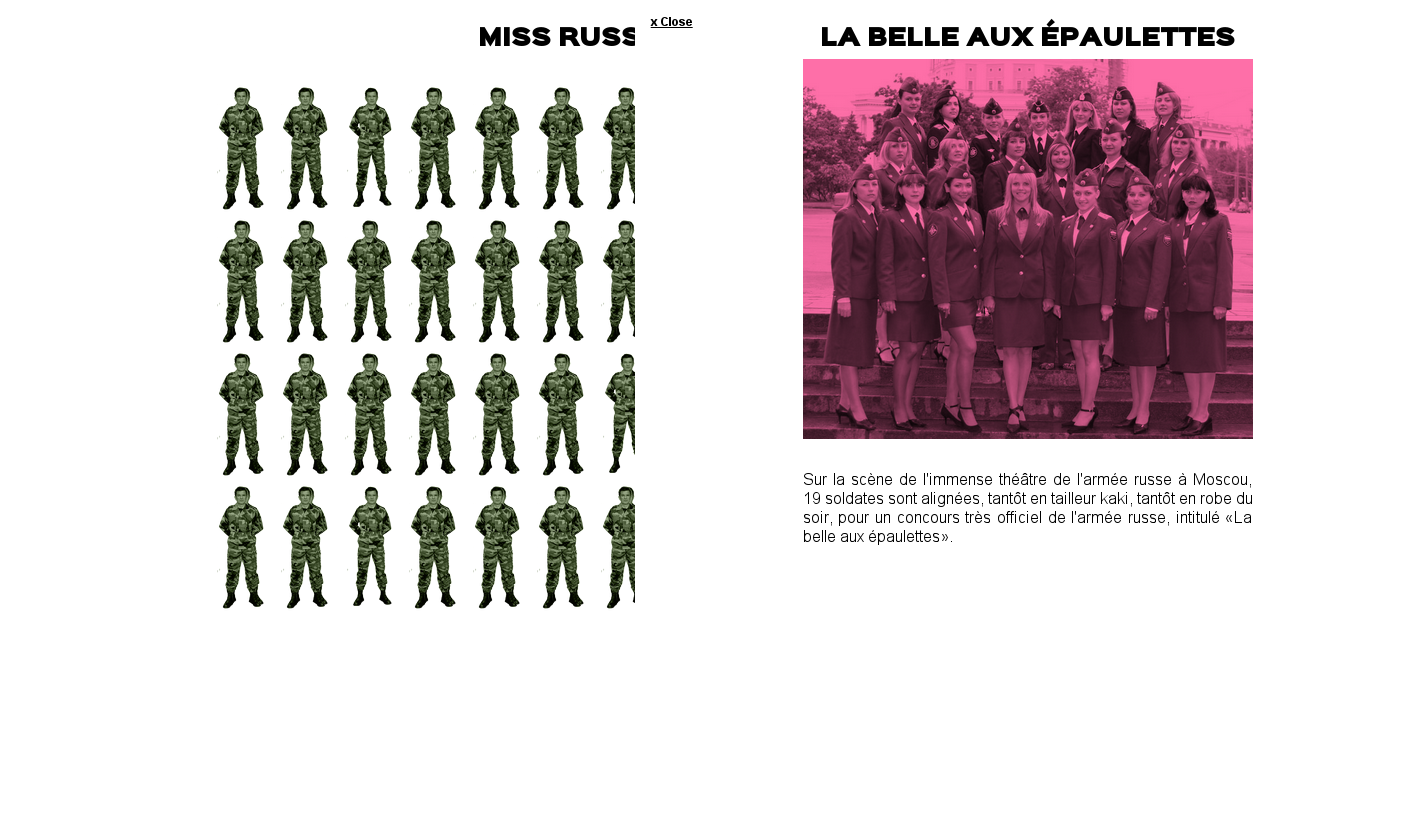
Web Preview

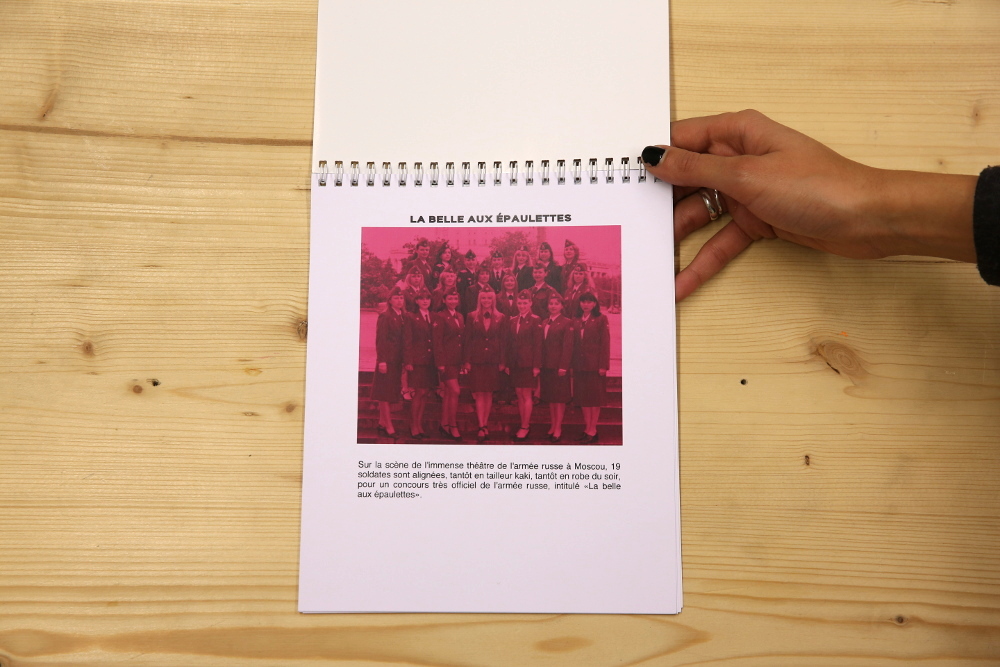
Print Preview


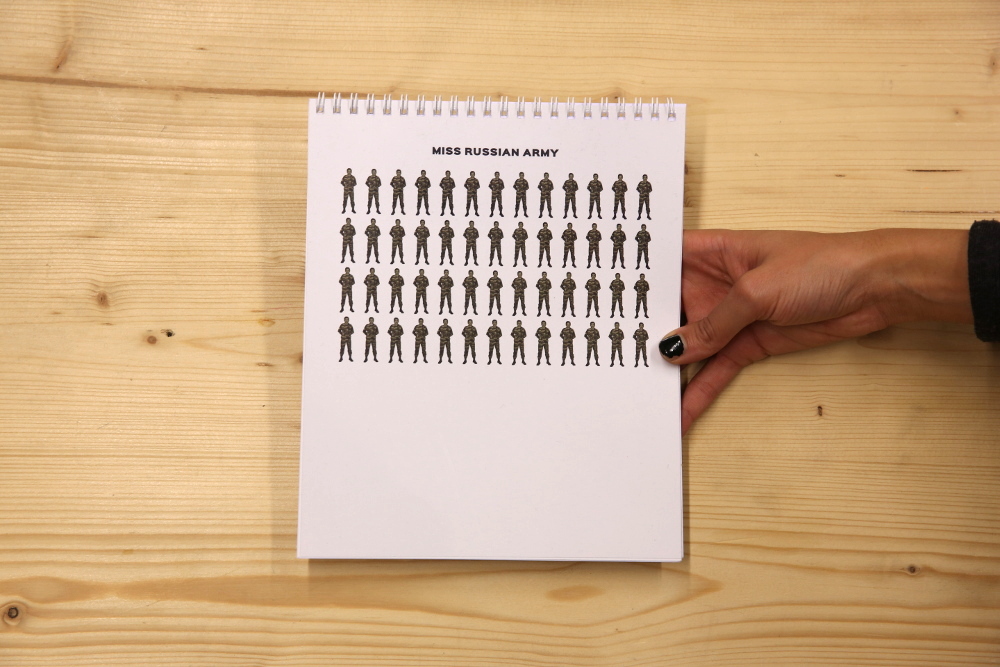
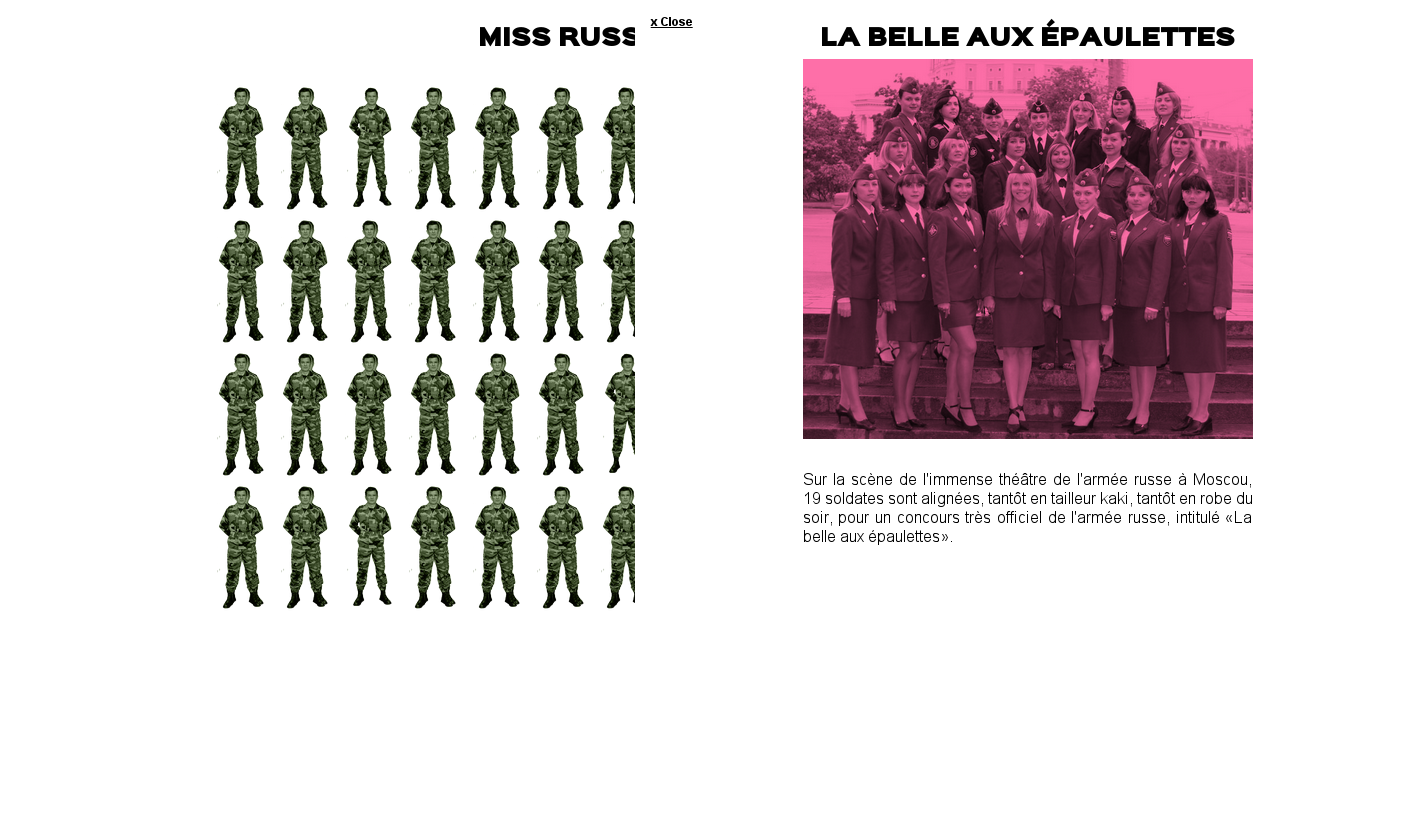
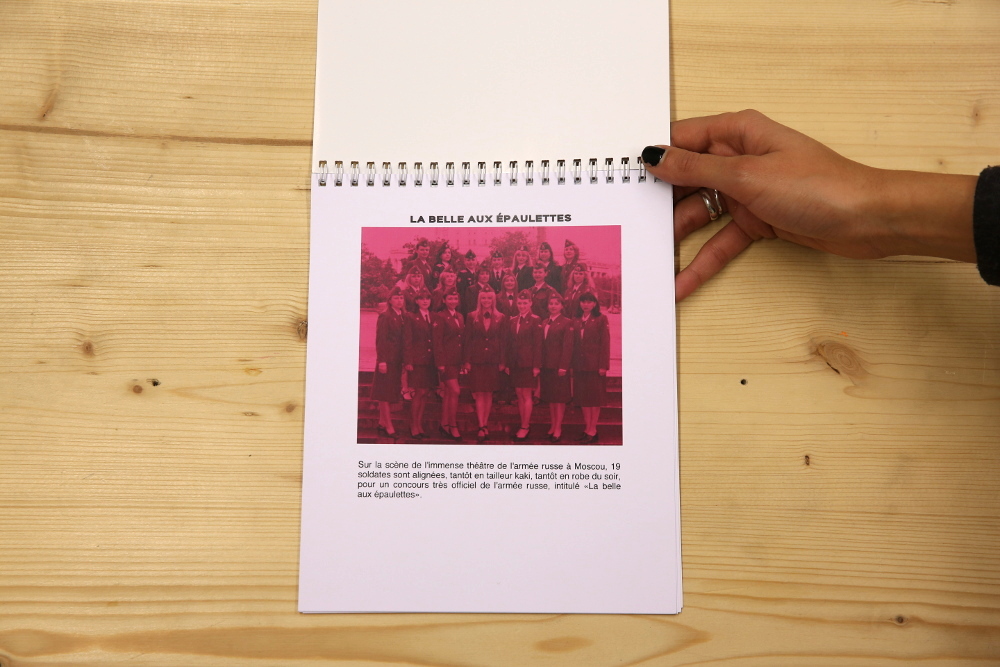
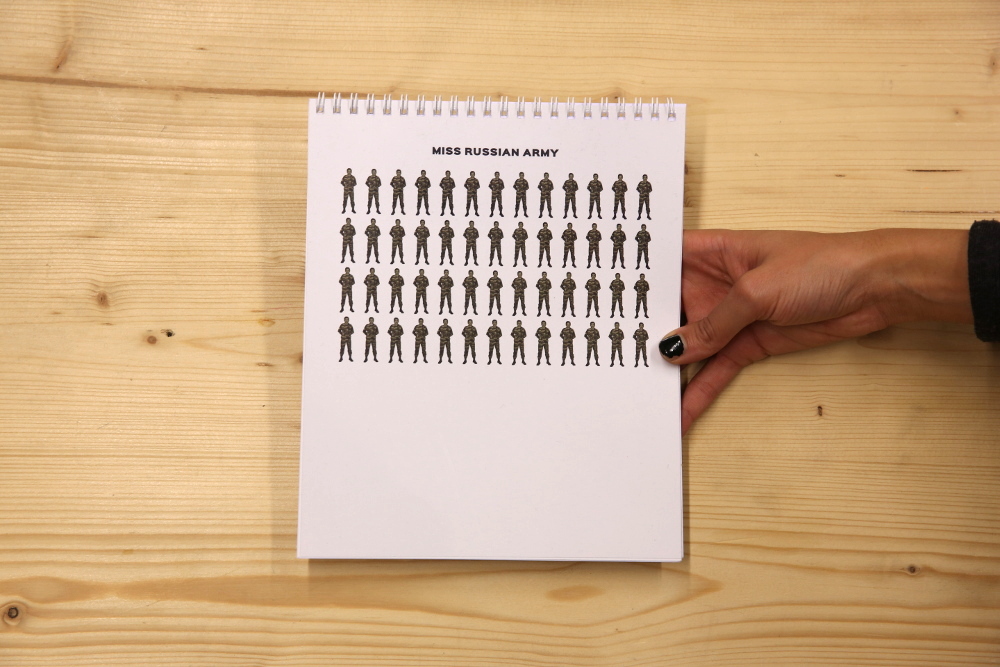
Idea: On the web, the text content is hidden behind male military silouhettes. Once printed, te content is organized in small edition. Cover and back cover remind the first screen of the web version.
Authors: Milena Kabakdjian, Elisa Sabban
Web Preview

Print Preview


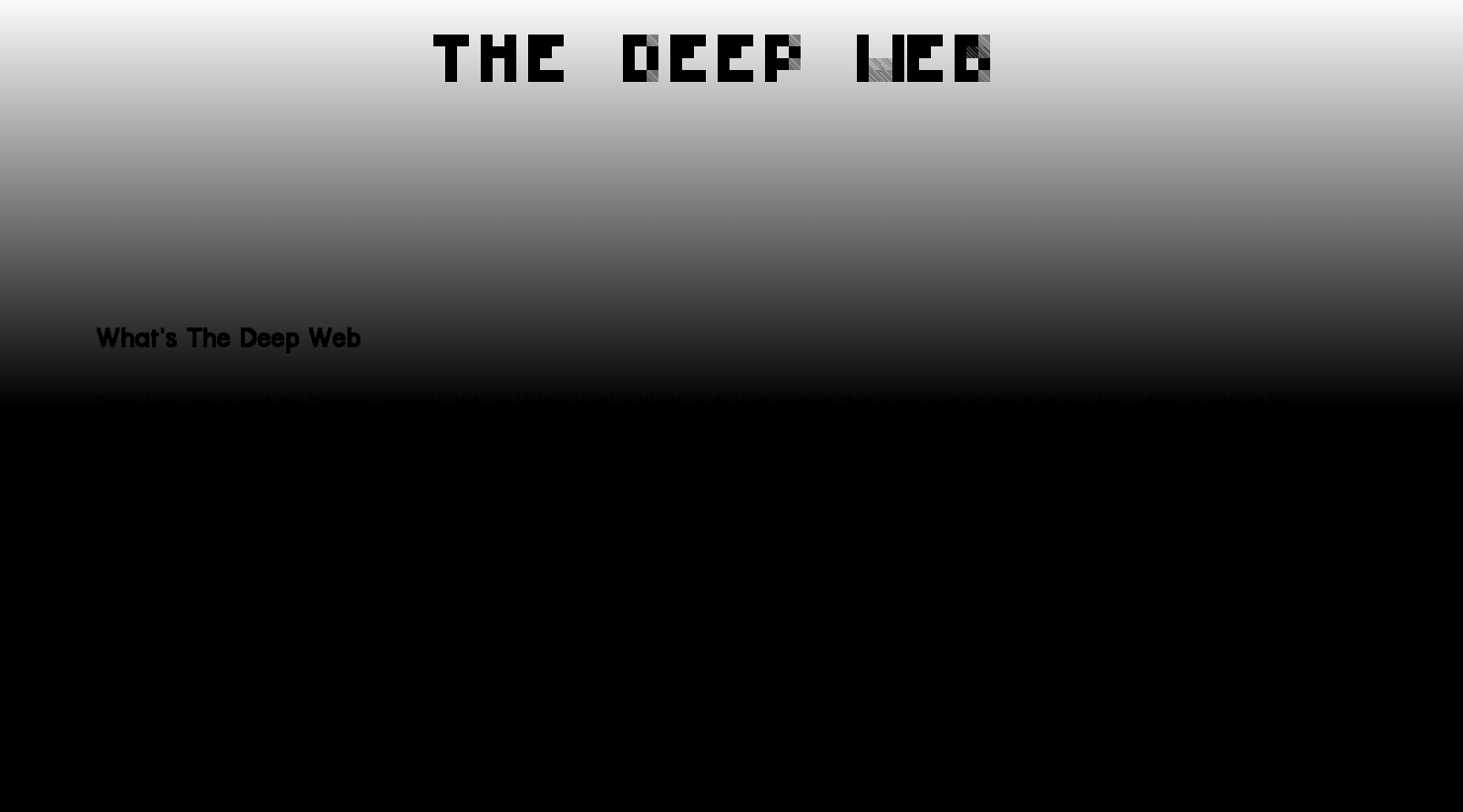
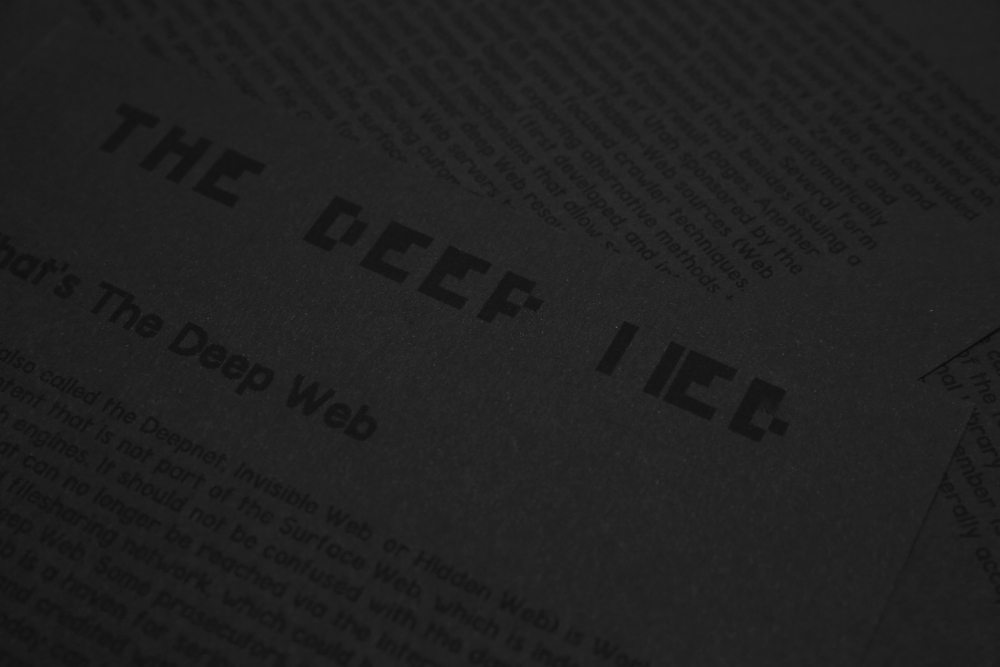
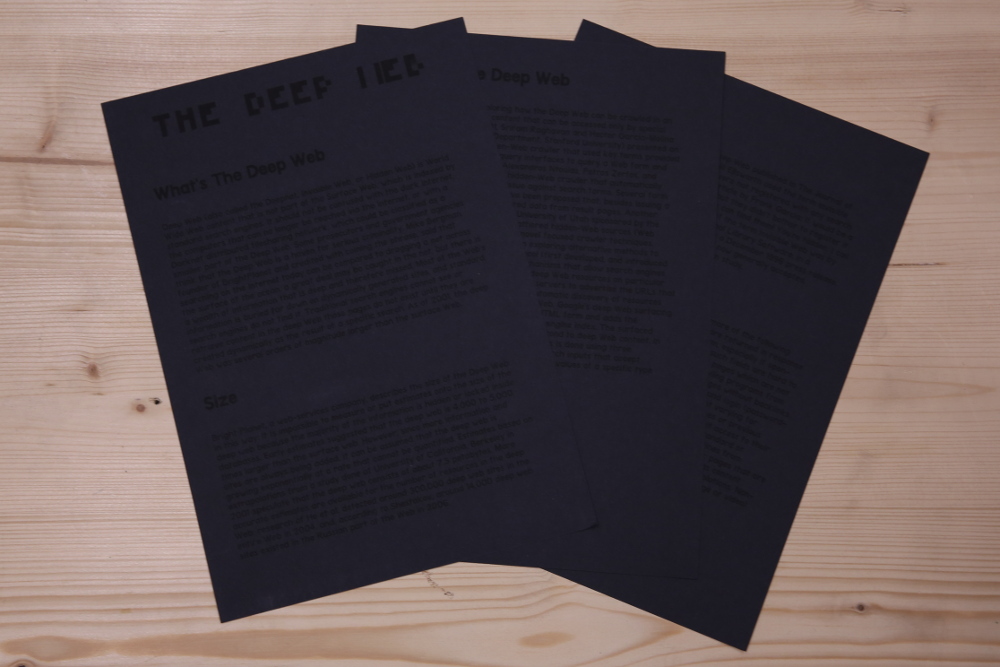
Idea: The visitor needs to find tricks to discover each section of web content. The web page needs to be printed on a black paper with black ink.
Authors: Cécile Moret, Robin Defhiles
Web Preview

Print Preview


Idea: The visitor fills a visual quizz, once printed, the web page shows a text, generated from the visitor’s choices.
Authors: Amelie Gourbal, Julie Chanimbaud
Web Preview

Print Preview

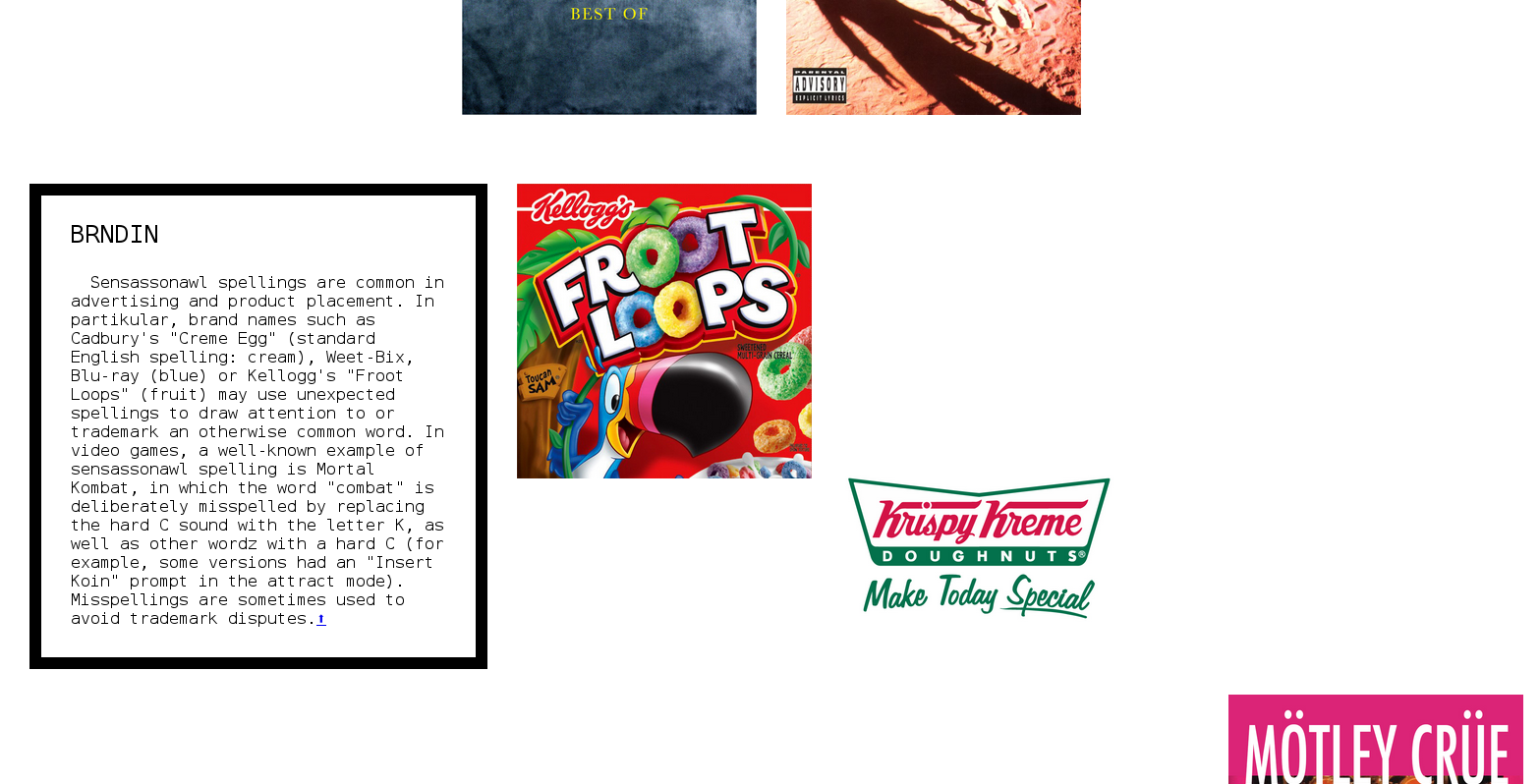
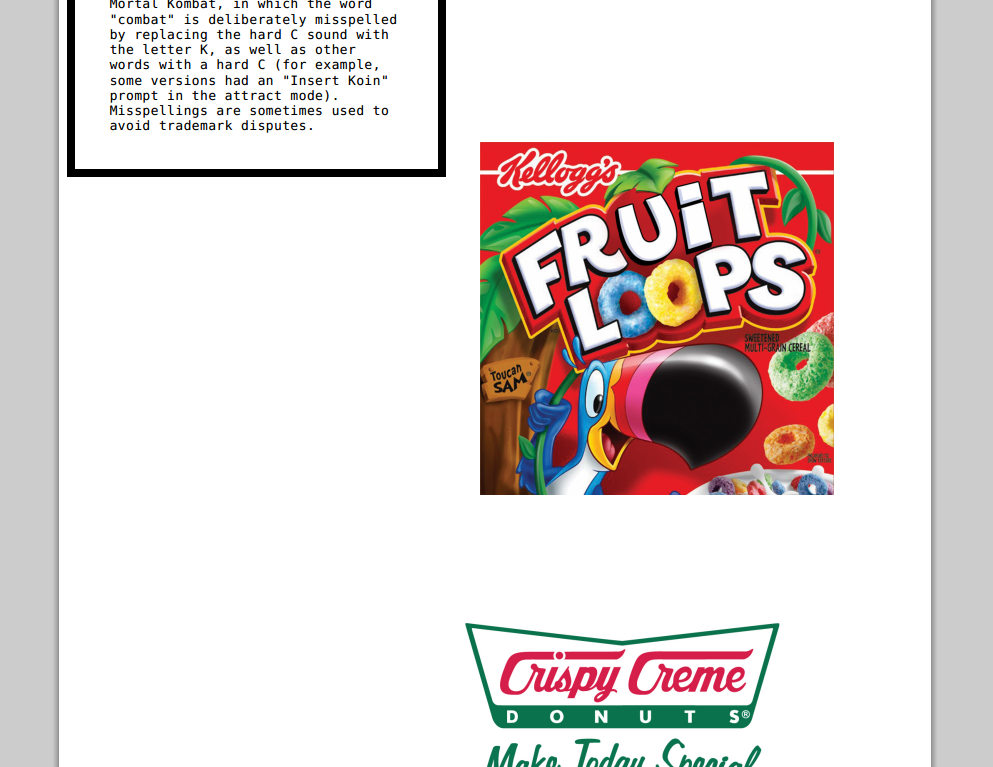
Idea: The web version shows texts and images misspelled on purpose, once printed, the texts and images turn “corrected”.
Authors: Julie Rassat, Guillaume Fournigault
Web Preview

Print Preview

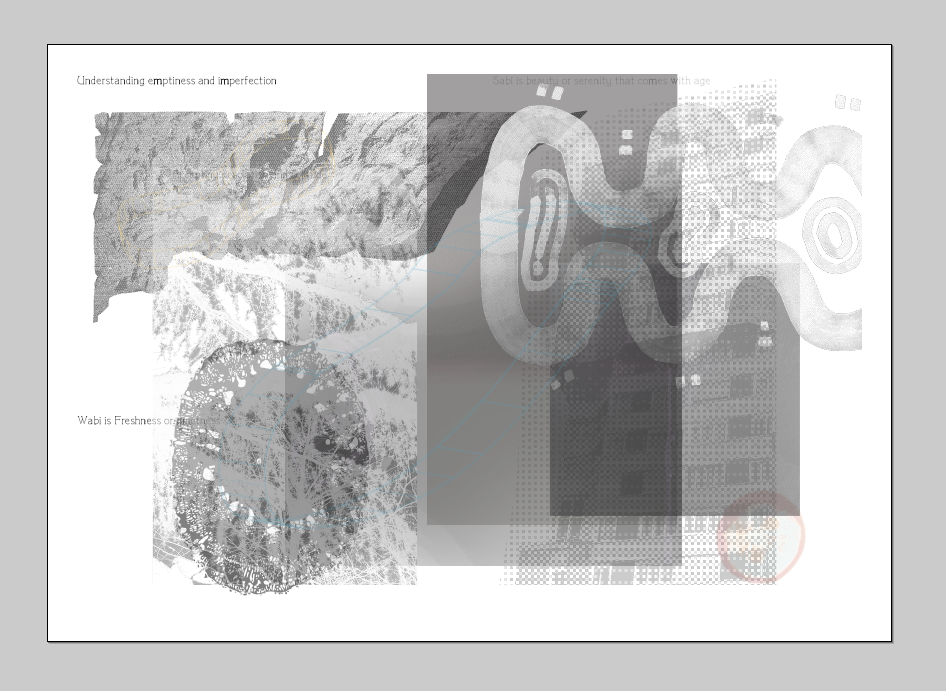
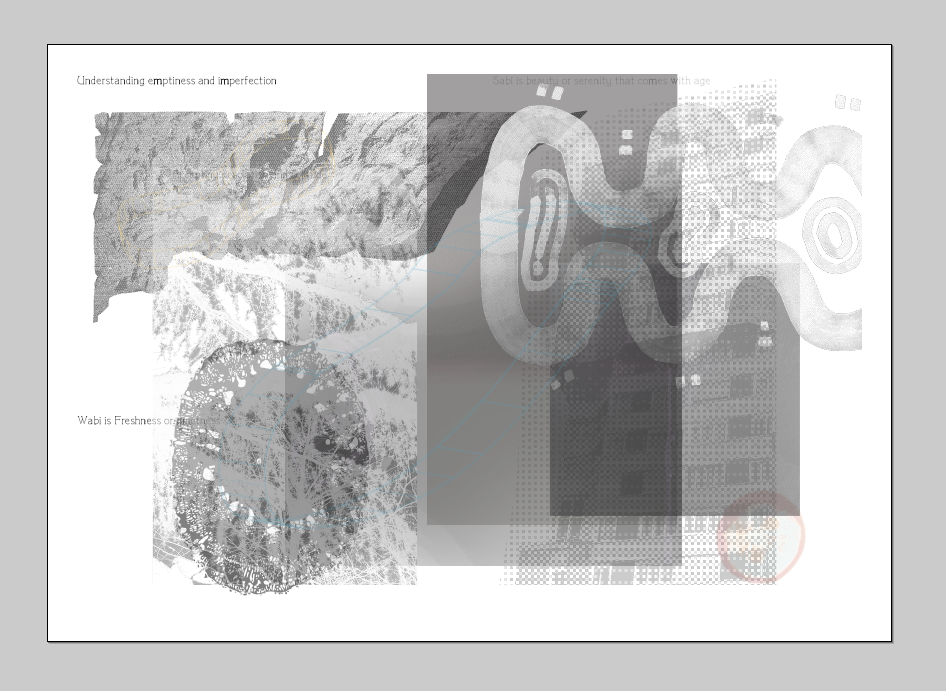
Idea: Visitors can appreciate a poetic navigation through images and graphic elements. The printed document reveals a composition that reflect the previous web navigation state.
Authors: Natalya Novikova, Zoé Arnaud
Web Preview

Print Preview